ブログのモバイル高速化に取り組みました。
理由は、PageSpeed Insightsでモバイルの点数だけ非常に悪かったから。

モバイル

パソコン
モバイルの速度、かなりやばいレベル。。。
もともと高速化すべくプラグインを導入し、安心していたので、しばらく速度を測定していなかった。
それが、この有様、まじか。。。
今回、自分の行った対策を記録すべく、備忘録としてこの記事を書きます。
現在導入中のテーマ・プラグイン
有料テーマ
有料テーマとして有名な、AFFINGER5 EXver・JET(子テーマ)を導入中。
サーバー
XSERVER X10プランを契約中。
サーバー側での高速対策として、下記のとおり設定中。
- Xアクセラレータ Ver.2
- サーバーキャッシュ設定 ON
- ブラウザキャッシュ設定 ON(全ての静的ファイル)
高速化用のプラグイン
高速化用のプラグインとして、下記をイントールして有効化中。
- Autoptimize:CSS・Java Scriptなど最適化
- LazyLoad SEO(AFFINGER5系):画像の遅延読込
- W3 Total Cache:キャッシュ
- Optimize Database after Deleting Revisions:データベース最適化
- EWWW Image Optimizer:画像最適化
- Imsanity:画像の防止
その他
画像のリサイズ・圧縮のツールとして、
- Screenpresso:画像の編集ソフト(無料)
- TinyPNG:画像の圧縮(オンライン)
画像を適切にリサイズ後、容量30~60KBまでに圧縮して記事に挿入中。
追加で行った今回の対策
次世代画像WePへの変換
PageSpeed Insightsで改善指摘があった、「次世代フォーマットでの画像の配信」。
次世代の画像形式の1つである、WebP。その特徴は、
- 軽量・高画質
- 圧縮・透過・アニメーションOK
- 非劣化から高圧縮まで自在
2020年9月についにSafariがWebPに対応したことで、主要ブラウザ(Edge/Chrome/FireFoxなど)のすべてが対応。
これで画像表示に不具合はないだろうと判断し、ブログの画像を一括変換しました。
EWWW Image Optimizerのプラグインを使えば、簡単です。
参考にさせていただいた記事はこちら。
step 1
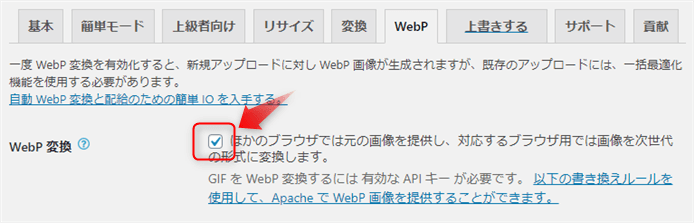
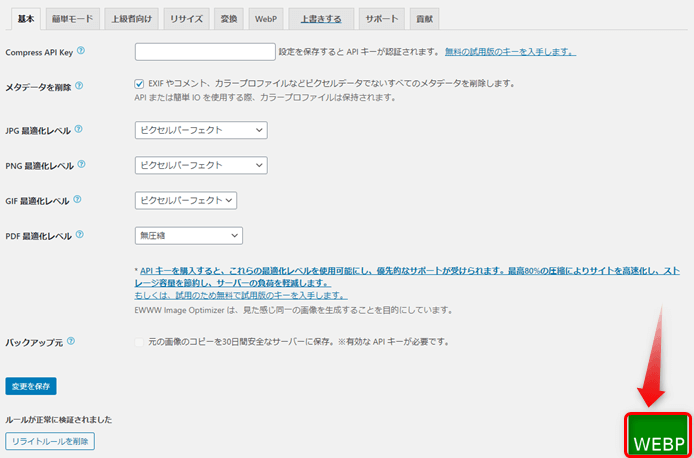
EWWW Image Optimizerの設定で、WebP変換にチェックを入れ、変更を保存をクリック。

step 2
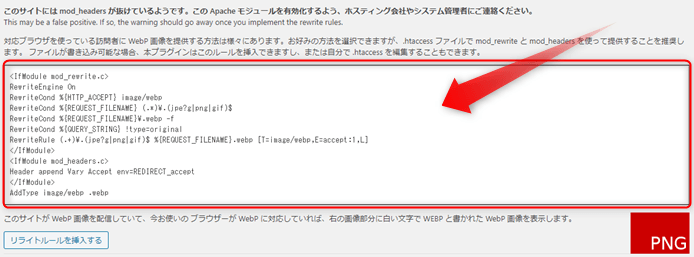
下記をまるごとコピーする。その際、「リライトルールを挿入する」はクリックしない。

step 3
Xserver > サーバーパネル > .htaccess編集に進む。.htaccessの記述の一番頭に上述のコピーを貼り付け、保存。
step 4
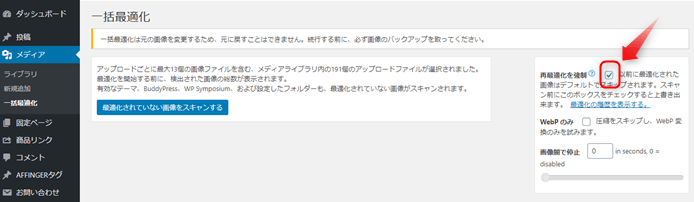
WordPressのダッシュボードに戻り、メディア > 一括最適化に進む。「再最適化を強制」をクリックし、「最適化されていない画像をスキャンする」をクリック。

スキャン後、「●点の画像を最適化」をクリック。
step 5
一括最適化後、EWWW Image Optimizerの設定画面で、「PNG(赤)」→「WebP(緑)」に変わっていることを確認。これで完了。

Google Adsenseの広告の遅延読込
Google Asenseの広告(とくに自動広告)は、速度を低下させる要因のひとつです。
そこで、Google Adsenseの遅延読込を設定。
参考にさせていただいた記事はこちら。
遅延読込のカスタマイズが、Google Adsenseポリシーに抵触する恐れがあります。自己責任で導入してください。
step 1
挿入しているGoogle Adsenseのコードのうち、下記の赤マーカーの部分を全て削除します。
自動広告のコードの場合
<script data-ad-client="ca-pub-●●●●●●●" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
広告ユニットの場合
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
導入したGoogle Asenseの全てのコードを編集する必要があります。一部でも残ると遅延読込となりません。
AFFINGER5の場合、「AFFINGER5管理画面」・「ウィジェット」をすべて確認しましょう。
step 2
Google Adsenseの遅延読込コードを挿入します。
コードは、下記のサイトの『2 Menambahkan Script Lazyload Google Adsense』の部分をコピーします。
step 3
コピーしたコードを、『AFFINGER5管理画面 > その他 > コードの出力 > </body>の直前に出力するコード』の部分にペーストします。

これで完了です。
ブラグイン Async JavaScriptの導入
PageSpeed Insightsで改善指摘があった、「レンダリングを妨げるリソースの除外」。
この対策に、プラグイン Async JavaScriptをインストールしました。
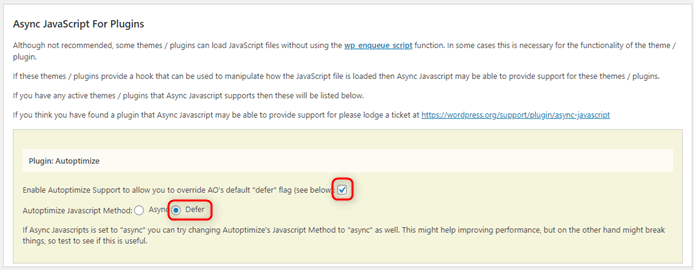
このプラグインは、Autoptimizeの開発者と同一です。
Async JavaSript+Autoptimizeの組み合わせで、CSSとJavaSriptの両方を最適化できます。
参考にさせていただいた記事はこちら。
下記のstepは、僕のブログの場合の設定を記載します。
step 1
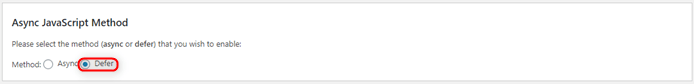
Async JavaSript(無料)をインストールし、有効化。設定画面を開く。
step 2
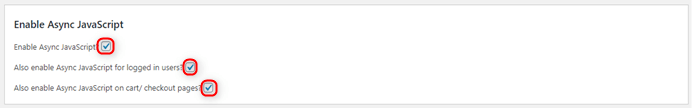
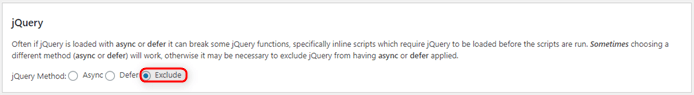
Settingのタブで、下記のとおり設定。




これで完了です。
僕のサイト環境(AFFINGER5)の場合、Asyncにするとブログが表示されない不具合が生じたため、Deferに設定。
環境によって生じる不具合も変わるみたいなので、自分のサイトに合った設定を試行錯誤してみてください。
また、僕はAFFINGER5のJETという子テーマを使用しています。
Async JavaSriptを有効化すると、JETのブログカードの表示に不具合がありました。

ブログカードの表示
なぜか、並列する記事タイトルの行数が異なる場合、少ない行のブログカードのサイズが縮小されます。
見た目が崩れる、と言っても許容範囲と言えるレベル。
でも気になるので、記事タイトルの文字のサイズと文字数を調整。
常に同じ行数となるようにして、ブログカードのサイズを統一することで問題を解消しました。
その他
AFFINGER5のスライドショー機能を停止しました。
ブログのデザイン的になんとなく使っていただけで、ブログの表示速度に影響を与えていそうだと思ったから。
対応結果
モバイルの速度は大幅改善!

モバイル

パソコン
モバイル速度 38点 → 81点(+43点)
パソコン速度 83点 → 97点(+14点)
「モバイル速度が90点台まで上昇した!」という、ほかの高速化をテーマとした記事をネットで見かけます。
僕の場合は、今回の対策としては、ひとまずこのスコアが限界でした。
さいごに
高速化対策としては、必要と思われることはほぼすべて実施したと思っています。
が、まだスコアが80点台。。。
なにが必要なのか、さらなる調査を進めます。